
If you’re on the internet, you’ve probably heard of WordPress at some point. With many high-end features and web designing solutions, WordPress has certainly been able to conquer the market since its inception in 2003. Despite how cumbersome it can be, around 43% of all websites today are powered by WordPress. So, one can understand the influence that WordPress has had on the digital progress that we have made in the past couple of decades.
However, like any 20-year-old platform, WordPress comes with certain fundamental limitations. And, newer web designing platforms like Webflow, which launched in 2013, seek to address and solve the specific limitations web developers face with outdated content management and design systems like WordPress. Just think of what the internet looked like in 2003; Facebook and YouTube hadn’t even come out yet!
Webflow offers an alternative to WordPress and is often coined the “next big thing”. So, a comprehensive comparison between these two web designing platform giants makes complete sense.
Not satisfied with your current WordPress performance? Curious to explore the vast and powerful features of Webflow? Whatever your situation, here is all you need to know about the differences between the two.
If you are not familiar with Webflow, it is a visual based design and development tool for website design that converts your creative design choices into a functional, ready-made website. It helps designers, developers, and pretty much everyone construct completely responsive, well designed, and effective websites.
The following are some of the notable features of Webflow:
Webflow is a next-generation tool that does not require you to write complex code. It helps in creating impressive layouts with pixel-perfect design options. Even if you are not from a technical background or know nothing about coding, you can still create a remarkable website from scratch, including animation, with absolute ease. Due to the amount of freedom and all the options that you have available during the creation process, your web development company can create a site that borders on experiences, like this Goonies website. Whatever your dream website is, you will be able to make it happen with Webflow.

Webflow offers designers and editors the ability to create a website with virtually “no code”. You can design and create your content with the help of a visual interface and live display. Thus Webflow is super easy to use.
In the case of WordPress, one needs to familiarize with a few concepts like plugins to themes, categories to tags, posts to pages, etc. It can be difficult to understand, especially for beginners. Therefore, WordPress needs to be more user-friendly to compete with Webflow.
2. Better Support System

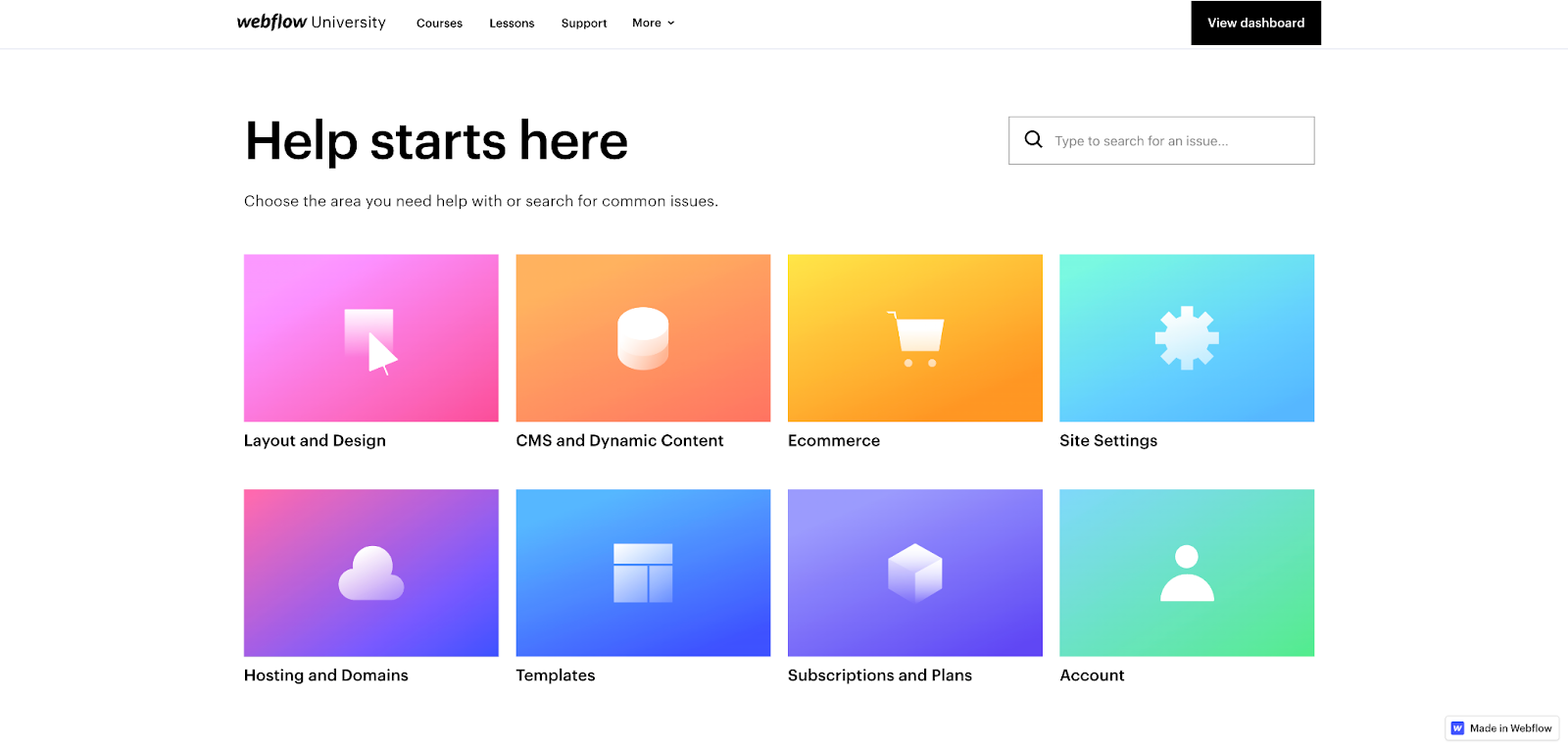
Yes, professional customer support is available with Webflow. Customer support is available weekdays via email. However, Webflow also provides a dedicated forum for resolving problems. Here you can connect with other users and with Webflow University, Webflow’s learning center. There is also a gallery where users can display their sites or browse for inspiration.
As an open-source tool, WordPress does not offer professional support services. However, there is some level of community support, since designers from every level use WordPress.

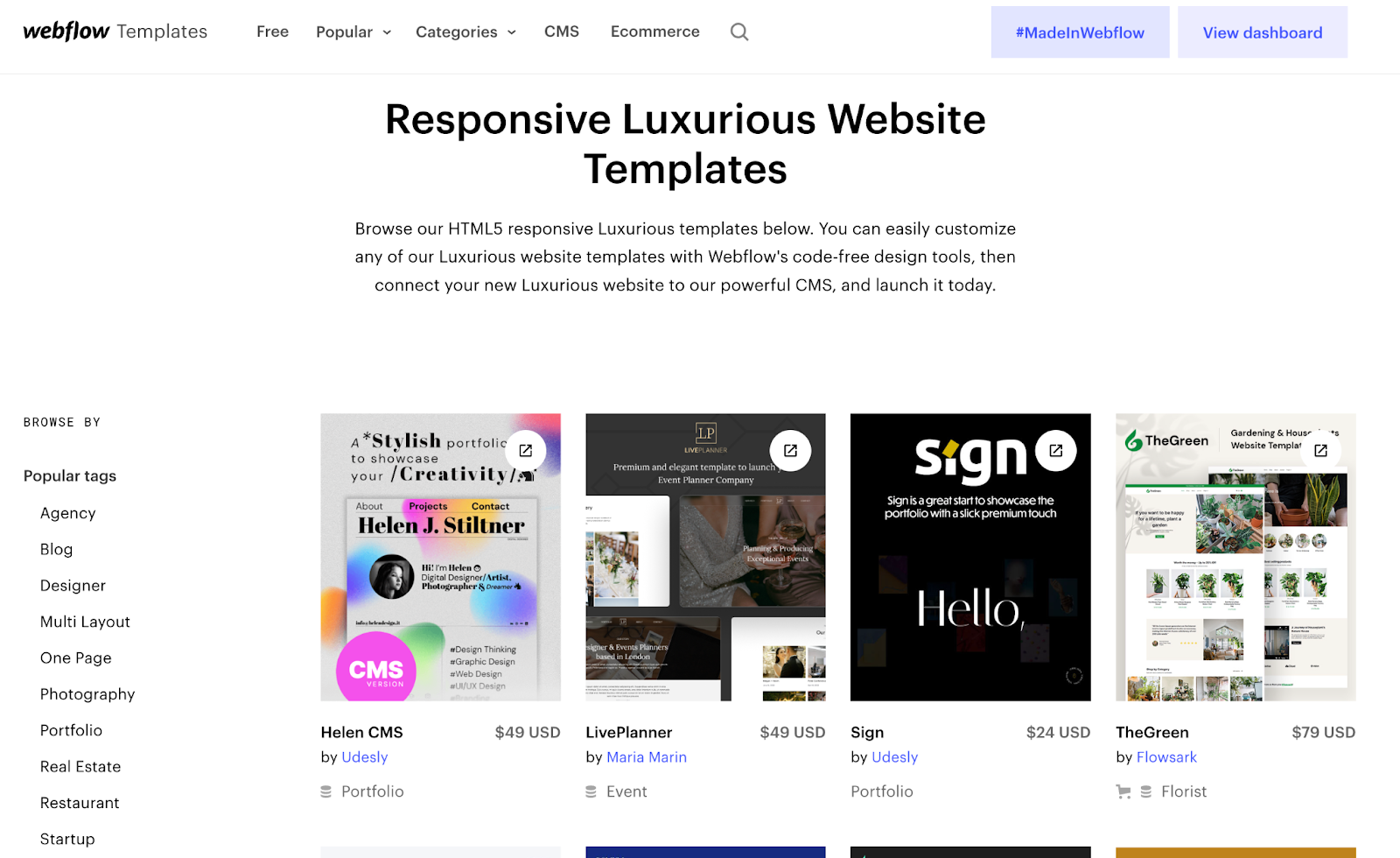
The vast number of templates in Webflow is one of its best features. These templates are pre-built by web development experts.
The best part is you can edit these templates if needed, which allows you to customize web pages without worrying about messing up the backend of the site. With the help of the visual editor, the editing process is effortless and you do not run back and forth between edit and preview screens since whatever action you take is visible in front of you. Even animation presets are provided to you, that are also customizable, so you can really bring your design to life quickly and easily.
WordPress uses the block editor, which is a program-based editor. Every piece of the content is housed in a block which you can alter separately. However, it is not as visually appealing or as easy to use as Webflow’s visual editor. While you can switch to the front-end editor, you often find yourself switching back and forth between the front and back end editors to completely control your website's design.

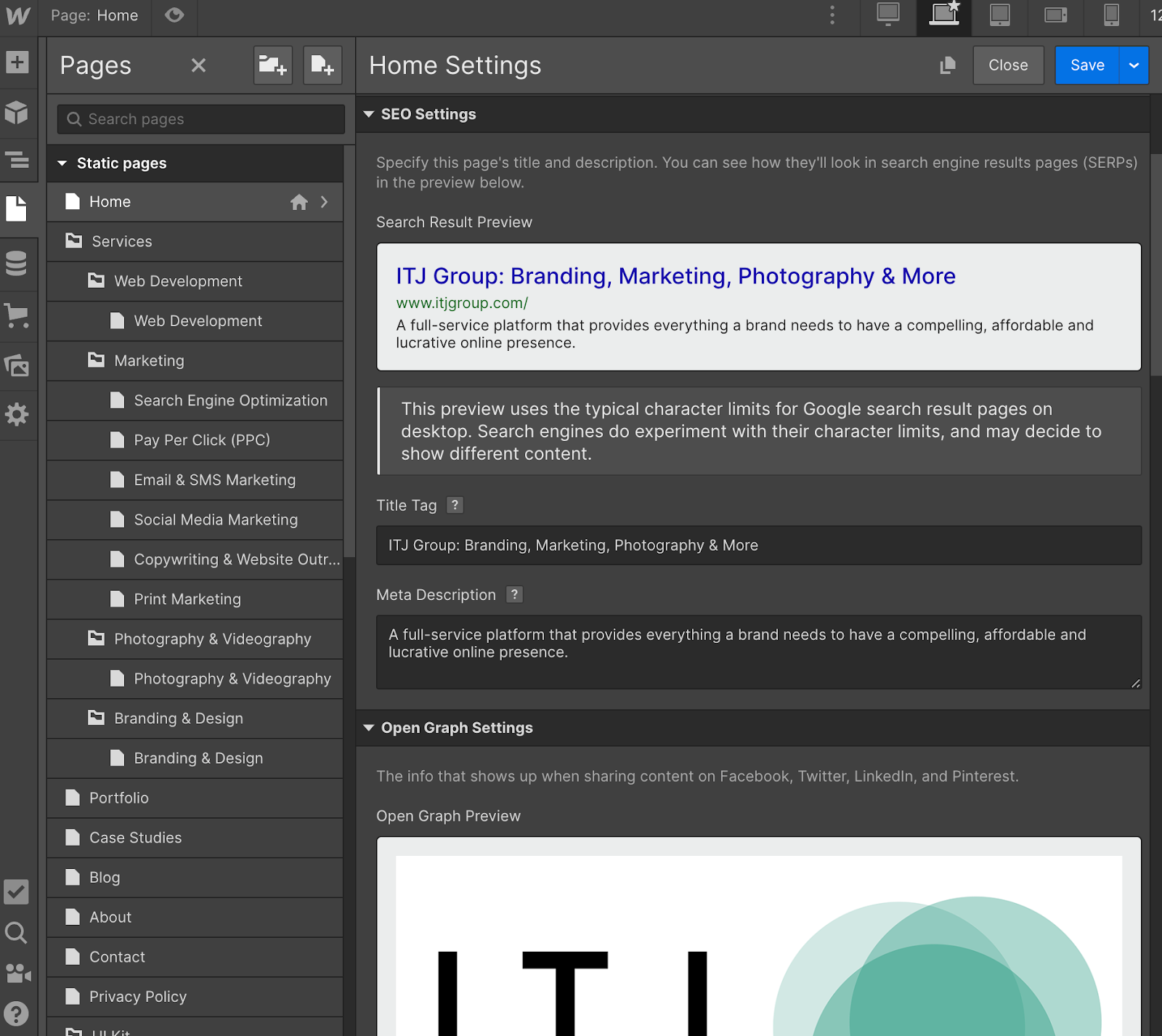
Webflow is a one-stop development solution when it comes to Search Engine Optimization. It includes various built-in SEO tools for desktop and mobile-friendly pages, as well as native integration support for Google Analytics and Search Console.
WordPress requires users to install plugins to achieve the same SEO functionality, which means that there is more code that you have no control over, a slower running website, and a greater chance of something breaking every time a plugin or WordPress itself needs to be updated.

Webflow uses minified code, which allows your site to run faster. What this means is that the backend code exists without comments and white space, which is read faster by computers, since it is just one long line of code.

WordPress is non-minified by default, requiring yet another plugin to minify all of the code. The plugins add length to the code regardless if the code is minified or not. This bogs down the loading speed of the site, which negatively impacts the SEO and user experience.
Webflow has pre-built caching authorization, allowing for certain data to be stored locally on browsers, creating faster repeat visits for users since the cached data will already be pre-downloaded.
To enable caching in WordPress, you yet again, need more plugins. Which, in turn, causes more tradeoffs that you have to make for these basic website features that should have come natively supported.
Essentially, Webflow sites are more user-friendly, faster, and better equipped for SEO than WordPress sites. Webflow has cleaner and smaller code, which makes the website work more efficiently and load faster. Whereas WordPress has lengthy code due to the extensive need for plugins. Besides, the built-in SEO integration and customer support with Webflow are a clear deciding factor for a large number of website development and design agencies.
Webflow vs WordPress, which one is better? Truthfully, both allow for functional sites; but, Webflow is definitely better equipped for the current internet landscape and its future evolutions.
So, switch to Webflow now for a website revamp or contact us ITJ Group, a top digital agency in Los Angeles to revamp and upgrade your website for you. Our expert Los Angeles-based web development and design teams specialize in ecommerce website development.
